After installing the Strong Testimonials plugin…
- In the Dashboard go to Testimonials > Add New.
- Add a title and content for your testimonial in the same way you write a WordPress post or page. Use formatting as normal.
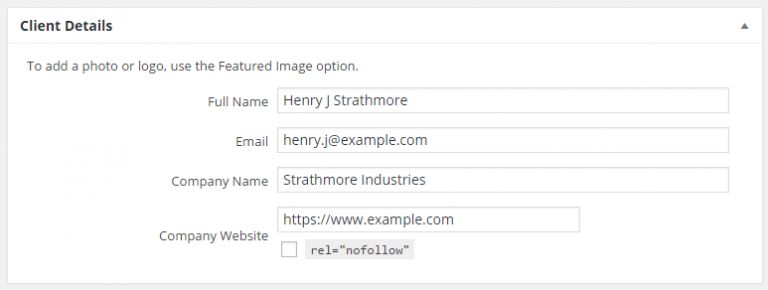
- Fill in the client details such as name, company and web address etc.
- If the client sent a photo or logo to use with their testimonial, upload it using the featured image option. Or if they have a Gravatar you could include a Gravatar image.
- Don’t Forget to save your testimonial.
Go through this process to add as many testimonials as necessary.

Create a view to display the testimonials
Now that you have your testimonials, you need to make at least one View to display them.
Go to Dashboard > Testimonials > Views > Add New.
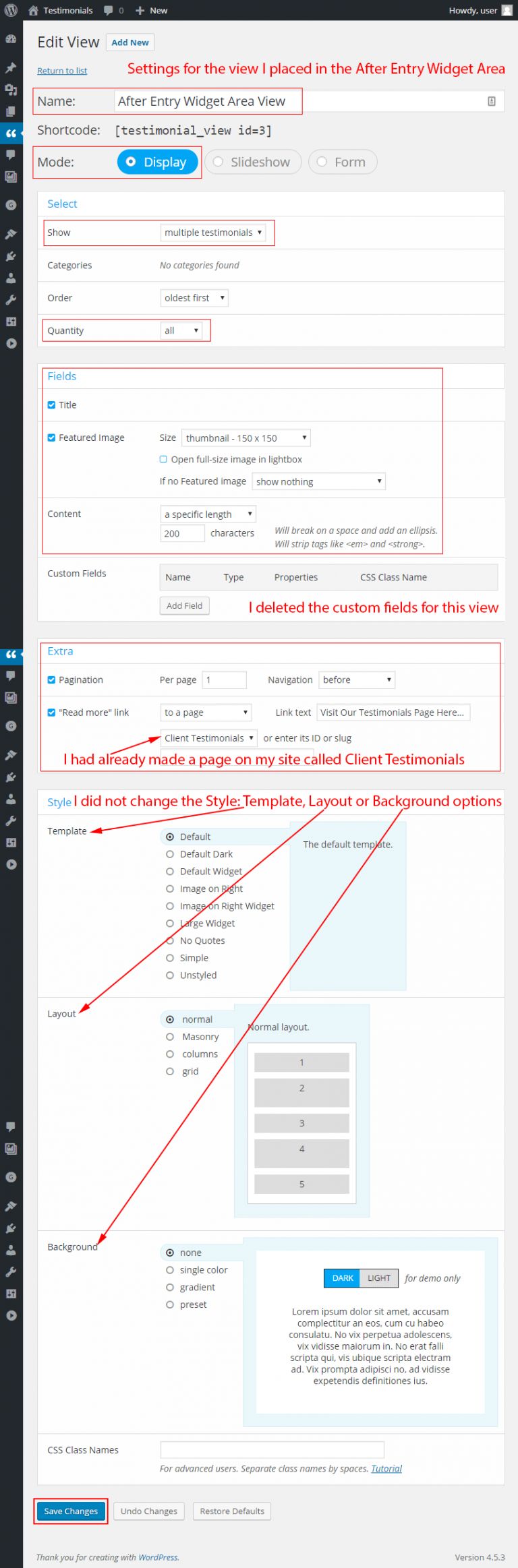
Name your view in a meaningful way. I am displaying this Testimonial “View” in the After Entry Widget Area, so I called this view “After Entry Widget Area View”.
These are the settings I used when making my “After Entry Widget Area View”…

Mode: Display
The Select settings section…
Show: multiple testimonials
Quantity: all
The Fields settings section…
Title: yes
Featured Image: yes (if no featured image show Gravatar)
Content: the full testimonial
Custom fields: leave unchanged
The Extra settings section…
Pagination: yes
Per Page: 10
Navigation: before
Read More Link: to a page, Link Text: Visit Our Testimonials Page Here… From the Select drop down box I chose a page I had already made called Our Testimonials.
The Style settings section…
Template: Default
Layout: Normal Layout
Background: None
I remembered to Save my changes!
I’m going to display this Strong Testimonial View, in a widget area, using the “Strong Testimonials View” widget. So I don’t need to use the shortcode this time.
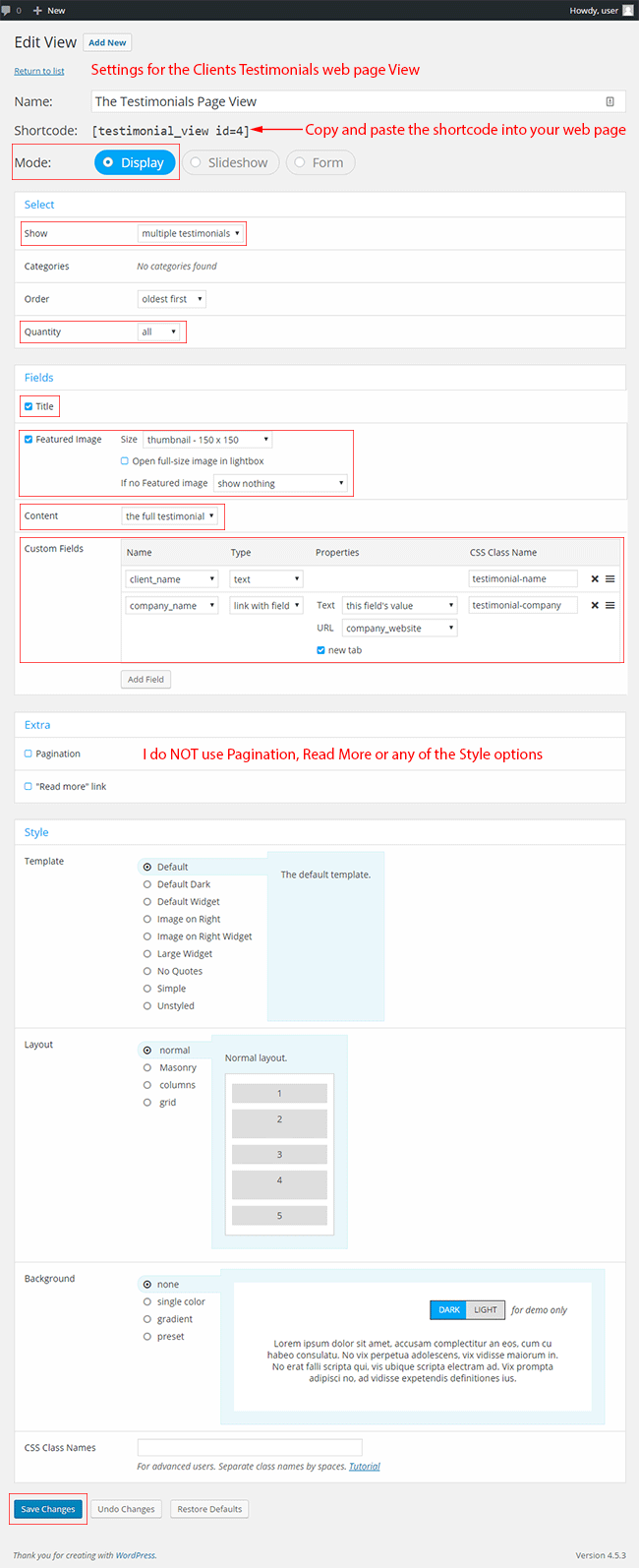
However if I wanted to add any view to a post or page, I would need to go to Testimonials > Views. Select one of the Views I’ve made. I then copy the shortcode from the top of that particular View’s page. I can then paste that view’s shortcode into a web page or post.
The settings I used for the View I placed in my main Client Testimonials

Some useful basic principles for Strong Testimonials plugin
There are three important steps you need to take to display your testimonials using Strong Testimonials plugin...
- Go to Testimonials > Add New: add some testimonials.
- Go to Testimonials > Views > Add New: make at least one View. Views are the way you display your testimonials on your site.
You now have a set of testimonials and at least one View. Wherever you place a View on your site, the Strong Testimonials plugin will display the testimonials that you included in that particular View.
- To display the testimonials in your site paste a View shortcode in your post or page. Or place the Strong Testimonials Widget in a widget area and choose a pre-made View from the widgets drop down View Selector.
View Settings
The View settings you chose, control the parts of the testimonials that are displayed and the style or look of your testimonial.
For instance, you can display the full testimonial, an excerpt of the testimonial or the first x number of characters from the testimonial.
Or, you could include a featured image such as a head and shoulders shot of the person who gave the testimonial, or the logo of their company etc.
So the three steps are…
- Add testimonials
- Build a View
- Display the View in a page, post or widget area.
The available View types are…
- Display: static testimonials
- Slideshow: Several testimonials in one box, fading one to the next
- Form: form to upload testimonials
Strong Testimonials plugin has a feature that enables you to add a form for site visitors to upload testimonials to your site. I do not cover that feature in this tutorial. But a comprehensive tutorial is available on the Strong Testimonials plugin website.
P.S. If your pagination buttons are hidden below your header or navigation bar, you need to adjust the Dashboard > Testimonials > Settings > General tab > Scroll Top, setting… Un-tick the box or increase the “minus – pixels” number in the box.

