WordPress developers added the ability to create child themes so you can build sub-themes based on the characteristics of a parent or master theme. A child theme allows you to use and modify a master theme, and then save the child theme separately without affecting the parent theme. In this article, I will show you how to create your own child theme to customize demo of WooVina theme.

Why You Should Use WordPress Child Themes
A child theme lets you modify a parent theme as much (or as little) as you want. You can then change the child theme without impacting the parent theme or any other projects using it as an anchor for its own child themes.
In this case, you've imported a demo of WooVina theme and now you want to customize it, then you can use child theme to write your custom CSS code or add custom PHP functions.
How WordPress Child Themes Work
A child theme resides in a separate directory from the parent theme, and every child directory needs to include its own style.css and functions.php files. Additional customized files and file types can be added as needed, but those files are recommended for the theme to function properly.
Using the relevant .css and .php files, you can modify everything from styling and layout parameters, to actual coding and scripts that the child theme uses, even if those scripts aren’t present in the parent theme directory.
Think of your child theme as an overlay sitting on top of the parent theme. When a visitor loads your website, WordPress first loads the child theme, and then inherits missing styles and functions from the parent theme. As a result, the majority of your background coding still pulls from the parent directory but is modified according to the child theme’s parameters before the content displays on the page.
What you’ll need
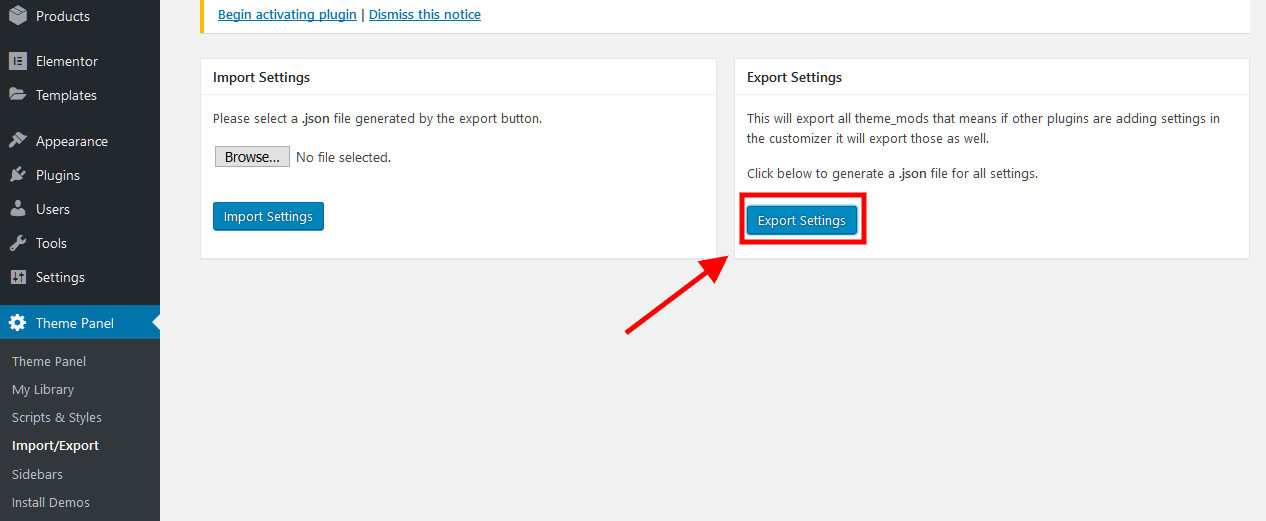
Before you begin this guide you’ll need go to Theme Panel -> Import / Export -> Export Settings to backup all your current settings for parent theme.

Creating a Child Theme in WordPress
Creating a child theme isn’t any more complicated than the work you’ve already been doing with a single master theme.
You will create a directory for the child theme in the existing wp-content/themes directory. It’s best to maintain good directory organization by adding -child to the end of of the parent theme’s name. You can also add the name of the specific project if you prefer. Remember not to include any spaces in the file name because they can cause errors. To create a new directory, you can either use FTP client or File Manager.
The following example uses File Manager to create a child theme based on the WooVina theme, so the full path to the child theme folder will be wp-content/themes/woovina-child.
- Access the Control Panel and click File Manager.
- Navigate to your WordPress installation directory (usually called public_html) and open the wp-content -> themes folder.
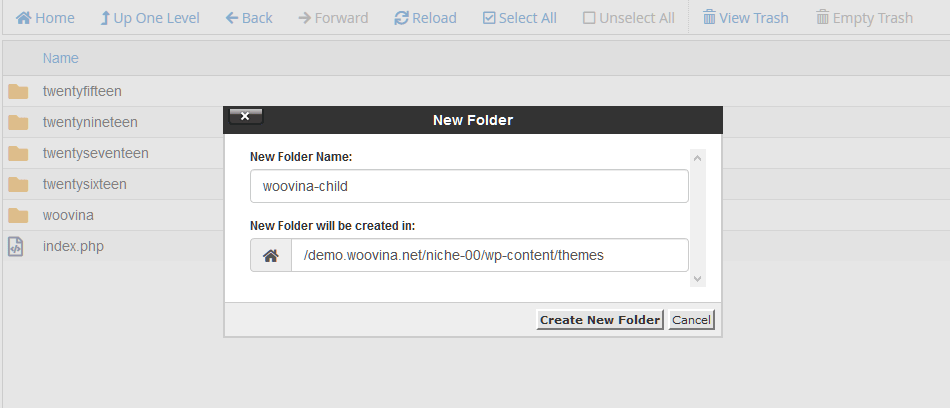
- Click the create new folder icon, enter your child theme’s name and click Create.

- Access newly created child theme’s folder.
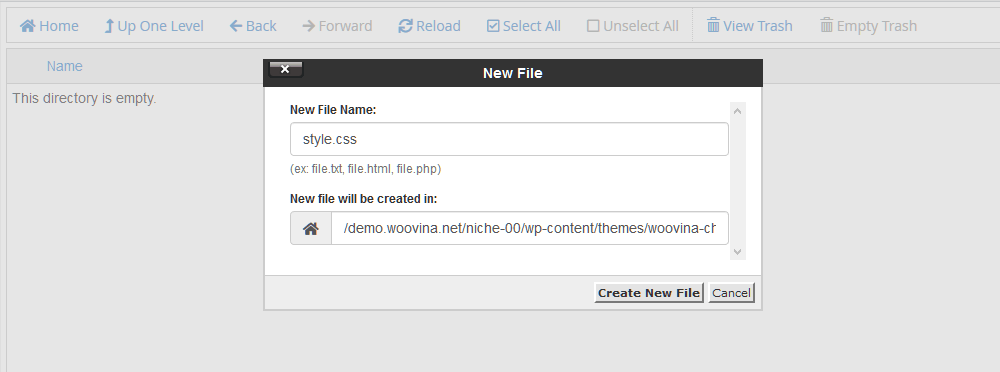
- Click the New File button, enter style.css as the file name, and click Create.

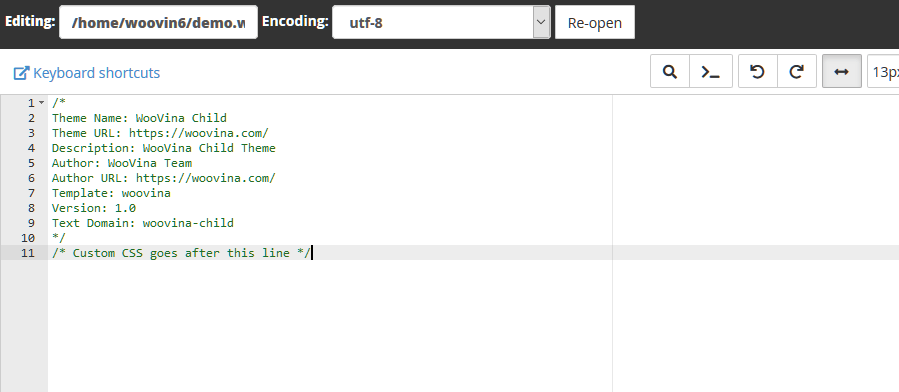
- Populate the file with the following code:
/*
Theme Name: WooVina Child
Theme URL: https://woovina.com/
Description: WooVina Child Theme
Author: WooVina Team
Author URL: https://woovina.com/
Template: woovina
Version: 1.0
Text Domain: woovina-child
*/
/* Custom CSS goes after this line */- Give your new theme a name and change all other values to match your theme and domain name. The most important field is Template field because it tells WordPress which parent theme your child theme is based on. Once you are done, click Save.

- Add a new functions.php file in the same folder, but do not copy/paste the code from the parent theme’s file, because it needs to remain separate from any modifications you make to the child theme. Instead, create a blank file or add any new .php functions required for your child theme.
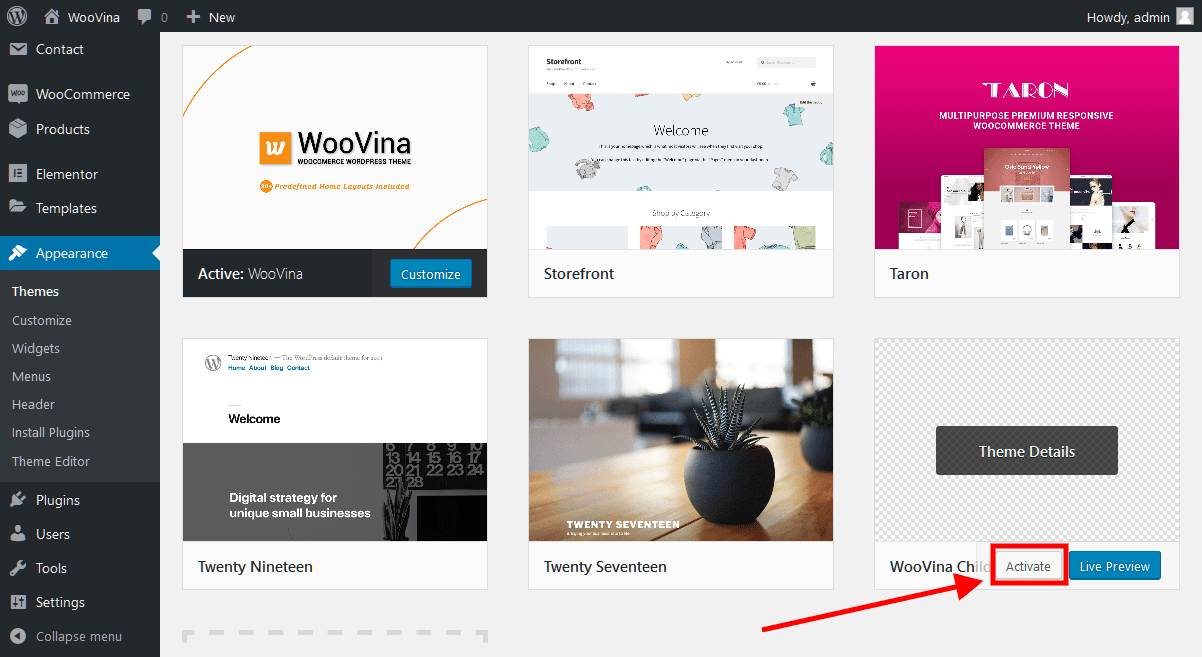
- From the WordPress admin area, navigate to Appearance -> Themes to see your newly created child theme and click Activate.

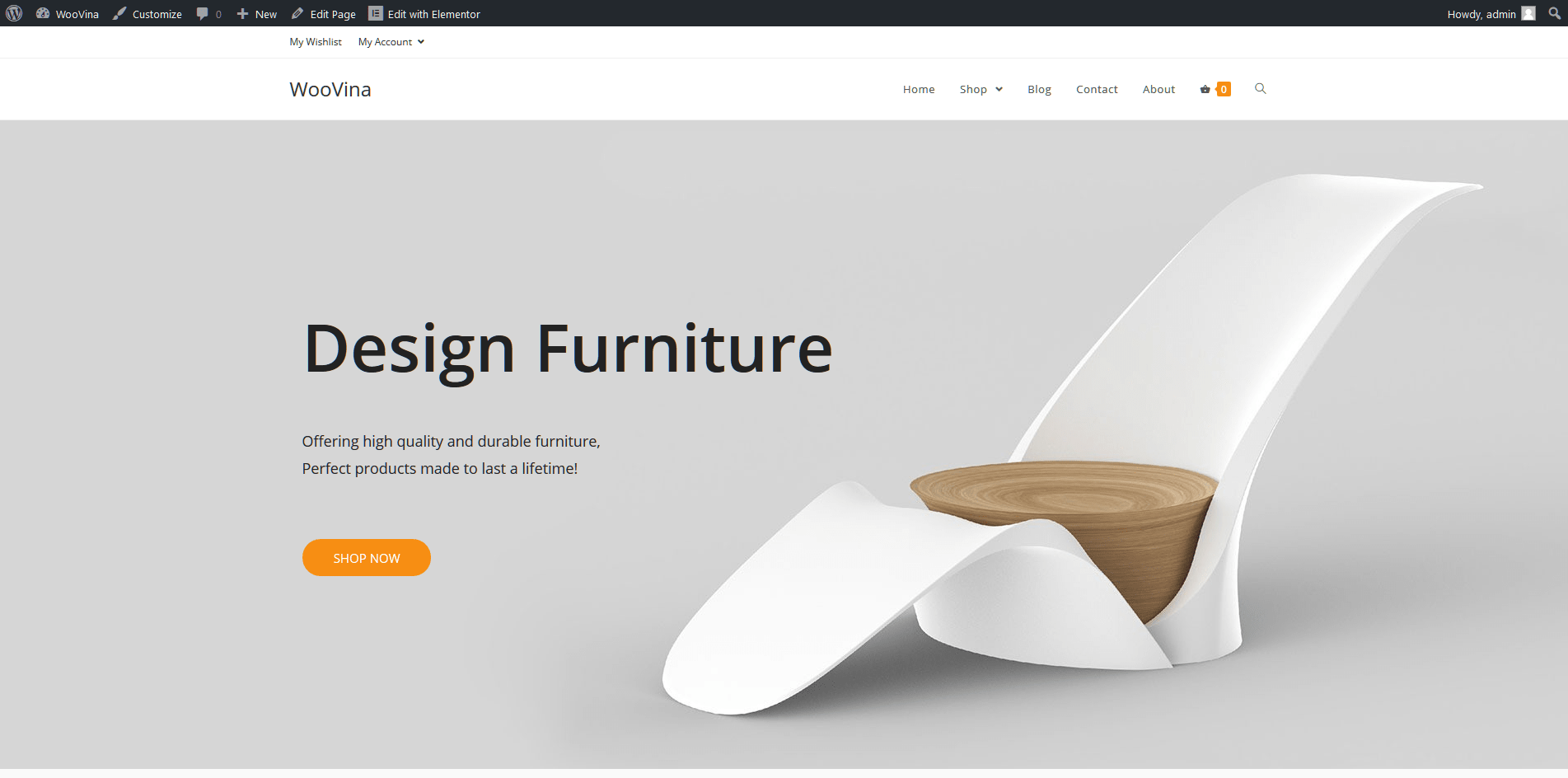
- Visit your website, and you’ll see your theme with some obvious issues (as pictured below). Don’t panic, because the functions.php file isn’t loading the CSS from the parent theme yet.

- From the WordPress admin area, navigate to Appearance -> Editor and choose functions.php.
- WordPress has a function to load the CSS from parent themes. Copy and paste the following code to the child theme’s function.php file:
<?php
add_action('wp_enqueue_scripts', 'enqueue_parent_styles');
function enqueue_parent_styles() {
wp_enqueue_style('parent-style', get_template_directory_uri().'/style.css');
}- Click Update at the bottom of the page to save your changes.
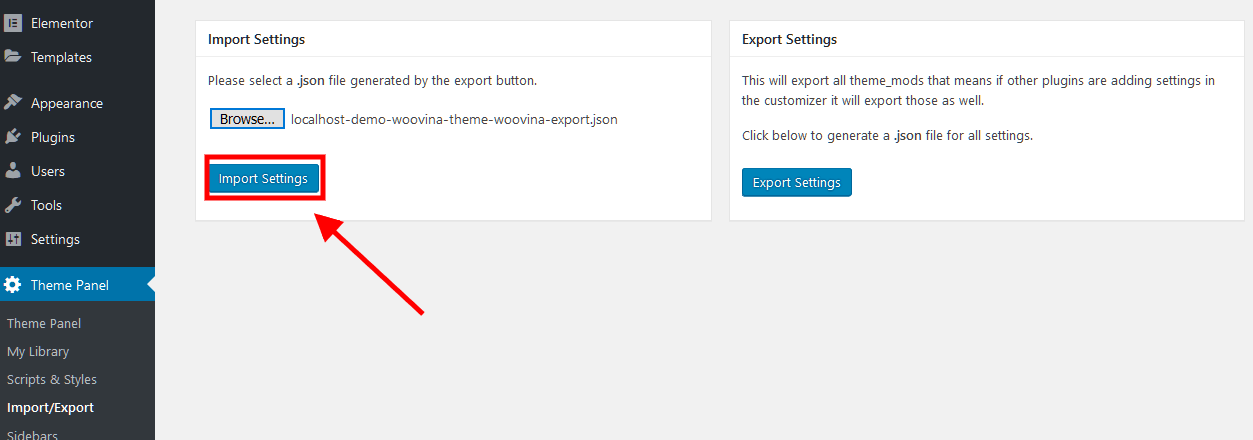
- Go to Theme Panel -> Import / Export -> Import Settings to import the config from parent theme.

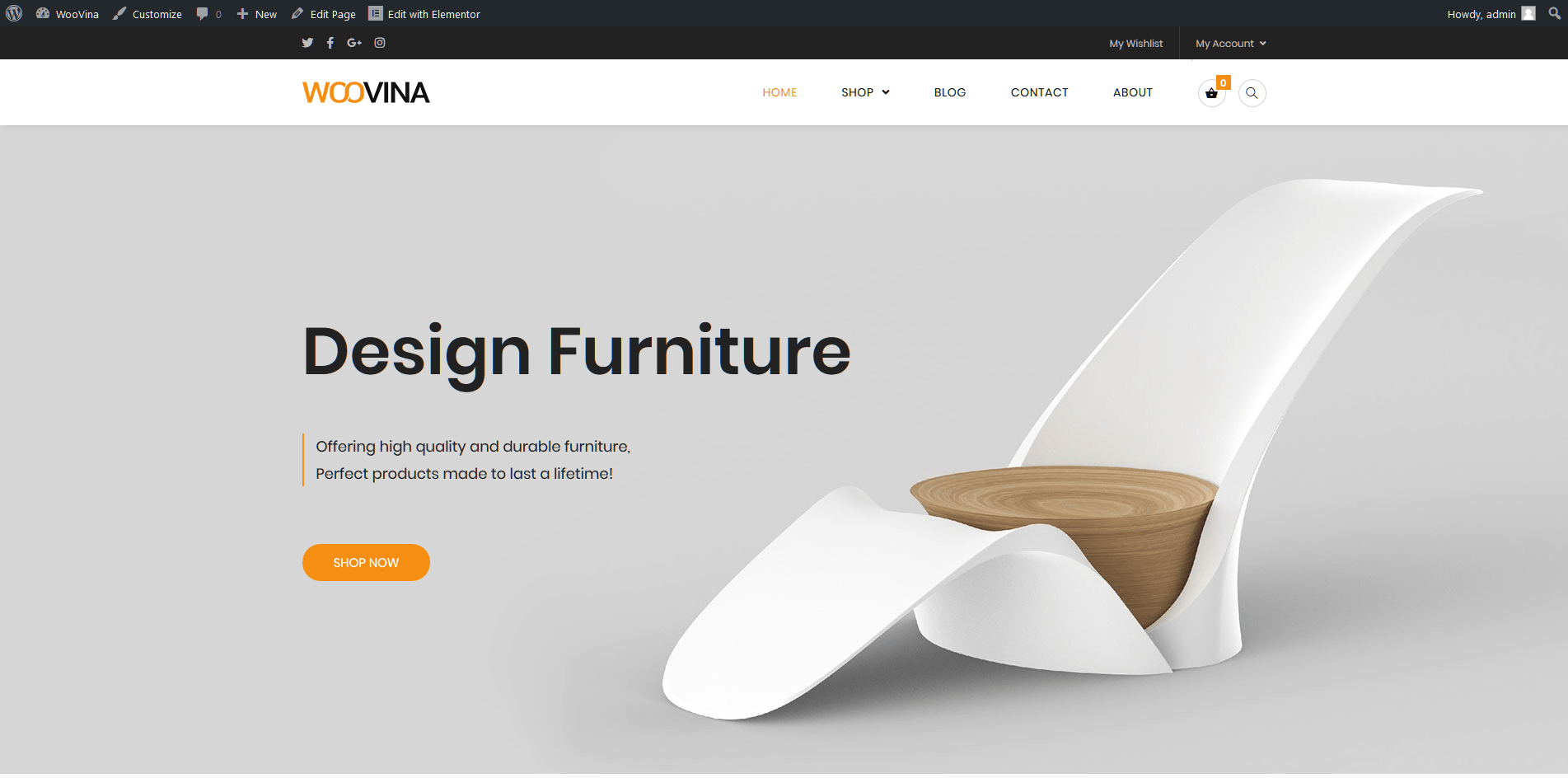
- Visit your website again. You will notice that the CSS is loaded and your child theme looks exactly the same as the parent theme.

As you can see the creation of WordPress child theme is pretty simple if you break down the process to separate steps.
Conclusion
WordPress Child themes offer a powerful way to create an entirely new project based on a master theme’s parameters without affecting the master theme’s files, and vice versa. With a bit of simple coding and directory management, you can modify the child theme as little or as much as you want, providing a wide range of possibilities for your design.

