In this article, we will show you how to add a GDPR comment privacy opt-in checkbox in WordPress.

When and Why Add a Comment Privacy Optin Checkbox in WordPress?
Recently, a new European Union law called GDPR (The General Data Protection Regulation) has become effective. The purpose of this law is to give EU citizens control over their personal data and change the data privacy approach of organizations across the world.
WordPress recently addressed GDPR compliance in the latest 4.9.6 release. If you haven’t updated yet, then you need to immediately update to the latest WordPress version.
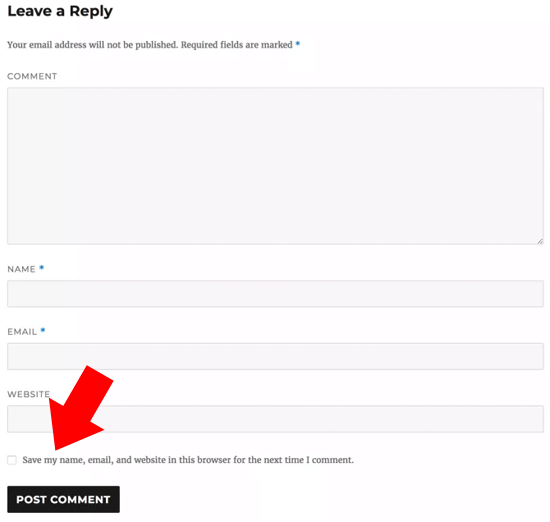
One of the ways WordPress stores and uses personal information is in the comment form. When a user leaves a comment on your website, their name, email address, and website information is stored in a browser cookie. This cookie allows WordPress to automatically fill in user’s information in the comment form on their next visit.
With WordPress 4.9.6, the default WordPress comment form will now show a comment privacy opt-in checkbox. All WordPress themes that use the default WordPress comment form will now automatically show this checkbox.

If your site is showing the comment privacy checkbox, then you don’t need to read further. However if the comment checkbox is not showing on your site, then you need to continue reading, and we will show you how to add comment privacy checkbox in WordPress.
Adding Comment Privacy Optin Checkbox in WordPress
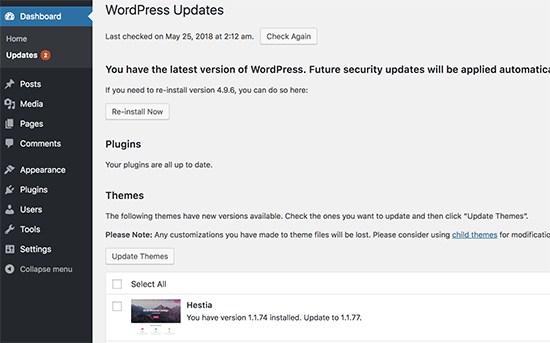
First, you need to make sure that you are using the latest version of WordPress and your theme. Simply go to Dashboard » Updates page to check for updates.

If an update is available for your current theme or WordPress, then go ahead and install it. Next, check your website’s comment form to see if the update added the comment privacy checkbox.
If both your theme and WordPress are up to date, and you still can’t see the comment privacy checkbox, then this means that your WordPress theme is overriding the default WordPress comment form.
You can ask your theme author to fix this issue by opening a support ticket. You can also try to fix it yourself until your theme author releases an update.
There are two ways you can add the comment privacy checkbox to your WordPress theme. We will show you both methods, and you can try the one that works for you.
Both methods require you to add code to your WordPress theme files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
Method 1: Add comment privacy checkbox to your theme’s comment form
This method is recommended because it tries to protect your theme’s comment form style and layout.
First, you will need to find the code used to override the default WordPress comment form. Normally, you can find it in the comments.php or functions.php file in your theme folder.
You will be looking for a code using the 'comment_form_default_fields' filter. This filter is used by themes to override the default WordPress comment form.
It will have lines for all of your comment form fields in a specific format. Here is an example code to give you an idea of what you would be looking for:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
)
),
);
comment_form($comments_args); ?>
In this code, you can notice that comment_form_default_fields filter is used to modify the author, email, and URL fields. Inside the array, it uses the following format to display each field:
'fieldname' => 'HTML code to display the field',
'anotherfield' => 'HTML code to display the field',
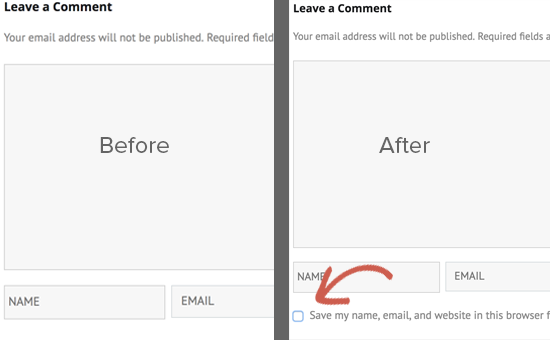
We will add the comment privacy optin checkbox field towards the end. Here is what our code will look like now:
$comments_args = array(
// change the title of send button
'label_submit'=> esc_html(__('Post Comments','themename')),
// change the title of the reply section
'title_reply'=> esc_html(__('Leave a Comment','themename')),
// redefine your own textarea (the comment body)
'comment_field' => '
<div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>',
'fields' => apply_filters( 'comment_form_default_fields', array(
'author' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'email' =>'' .
'<div><div class="input-field">' .
'<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) .
'" size="30"' . $aria_req . ' /></div></div>',
'url' =>'' .
'<div class="form-group">'.
'<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) .
'" size="30" /></div></div>',
// Now we will add our new privacy checkbox optin
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',
)
),
);
comment_form($comments_args); ?>

Method 2: Replacing your theme’s comment form with WordPress default
This method simply replaces your theme’s comment form with the default WordPress comment form. Using this method can affect your comment form’s appearance, and you may have to use custom CSS to style your comment form.
Edit your theme’s comments.php file and look for the line with the comment_form() function. Your theme will have a defined arguments, function, or a template inside it to load your theme’s custom comment form. Your comment_form line will look something like this:
<?php comment_form( custom_comment_form_function() ); ?>
You will need to replace it with the following line:
<?php comment_form(); ?>
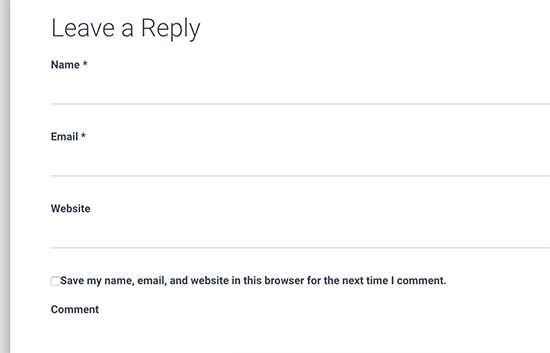
Don’t forget to save your changes and visit your website. You will now see the default WordPress comment form with the comment privacy optin checkbox.

We hope this article helped you learn how to add the GDPR comment privacy optin checkbox in WordPress.

