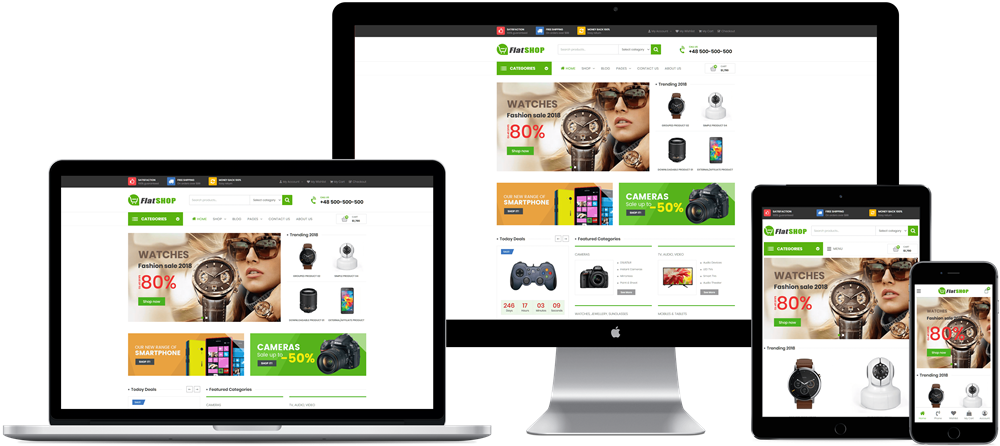
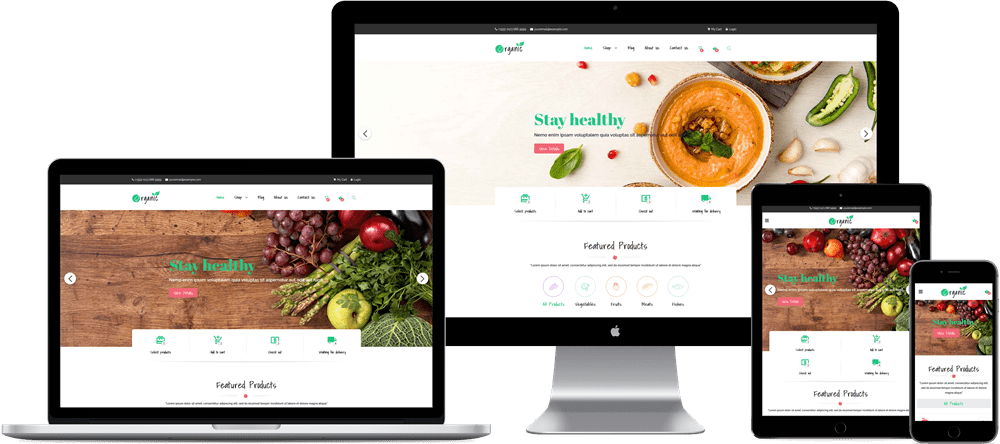
We recently released new premium WooVina child theme FlatSHOP. With the six child themes already available for download: Taron, Organic, Donnie, Bonbon, Mimosa and Jesuery takes our total up to seven, a number we hope will grow rapidly in the coming months. But you may have questions about this. What is a child theme and why should you use one? How do they change the look of a WordPress site? And how should you go about modifying a child theme to preserve all your changes even when there’s an update?

We think we can help. Here’s a little more about how child themes work, why you should use them, and what you should keep in mind when modifying them.
A child theme is an add-on for your existing WordPress theme
A child theme, as defined by the WordPress Codex, is a theme that “inherits the functionality and styling of another theme, called the parent theme.” Child themes are recommended to modify existing themes while still maintaining their design and code.
These themes provide a way for designers or developers to create new designs that inherit the functionality of a parent theme. For us at WooVina, that means we can release a bunch of fresh new designs that are all based on our robust and reliable WooCommerce parent theme WooVina theme.
Each of those child themes inherit the features of WooVina core, including compatibility with each of our WooVina Extensions. But they adapt different styles and appearances, because child themes can make a parent theme look completely different.

Child themes also enable folks to customize a parent theme themselves without touching any core files, a practice that safeguards those customization when performing updates to the parent theme. However, child themes are becoming more and more popular at theme shops for the reasons outlined above.
The one potential issue with this process is that you can only activate one child theme at a time. That means if you’re using one of our WooVina child themes, you cannot create a “grandchild theme” to further customize it. But don’t worry — there’s several smart ways to modify child themes without worrying about losing your changes during updates.
How to properly customize child themes
We understand that there will always be one or two details that you might want to change, like a typeface here, a color there... But as we said before, it’s not possible to activate two child themes concurrently, or to create “grandchild themes.” So if you’re using a child theme and want to make some tweaks, what do you do?
Here are two ways you can properly customize your child themes without losing your changes when WordPress updates are made.
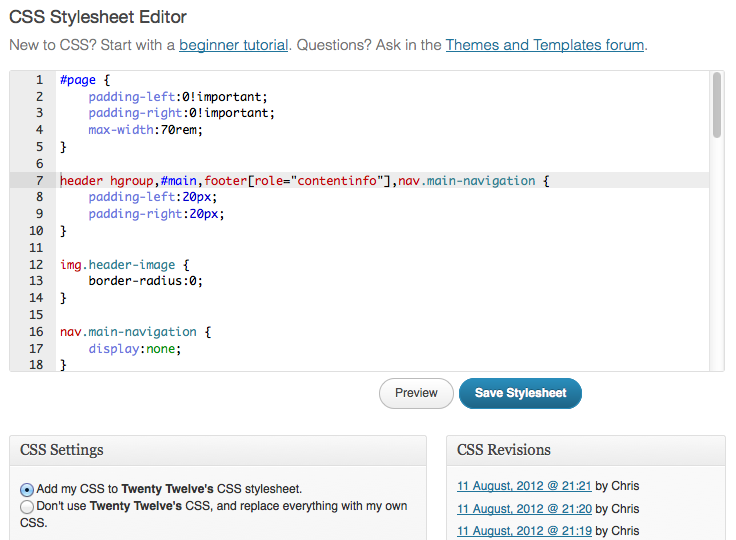
1. A custom CSS plugin
If you’re just making CSS adjustments, we highly recommend installing a custom CSS plugin. This will allow you to make your changes via the Customizer and save them to the database.

Jetpack has a module built in for doing this — convenient!
2. Use a custom PHP file
If your customization involves PHP you will need to load a custom .php file. We’ve written a theme customization plugin specifically to handle this kind of modification, which you can download from GitHub.
The plugin loads a functions.php file, which you can treat the same way you’d treat the functions.php file in a child theme. It also loads a stylesheet and a javascript file, so you can add any CSS/JS tweaks here as well.
Using a plugin to house your customization makes a lot of sense. It keeps everything in one logical place and softens the concern of losing modifications when you update themes/child themes. It even gives you the opportunity to modularise your tweaks by splitting each of them into separate plugins if you want to. That gives you complete control over what snippets are active at one time.
What happens if I modify a child theme directly?
If you don’t use one of the methods outlined above, and choose to edit core theme files, you will lose your modifications every time you perform an update.
WordPress updates overwrite all the files on your server with the default versions included in the ZIP file. So if your changes don’t live somewhere safe, they will be wiped out.
Updates to parent themes, like our own WooVina theme, are sometimes frequent. They include important bug fixes and new features. You don’t want to put yourself in a position where you cannot update because it would mean losing your customizations!
Why child themes are an ideal solution?
WordPress themes provide a lot of flexibility when it comes to designing your website or store. You can definitely create a unique look and feel using a theme and extensions. But you might not be able to create something that perfectly fits the niche that your store occupies, especially if your design chops aren’t your best asset, or you don’t have hundreds of dollars to spend on a premium theme.
That’s where child themes come in. Child themes provide a turnkey solution that allow you to very quickly set up a website with an aesthetic that matches your industry. They’re often based on existing free or “sandbox” themes, too, which means you’ll pay only for the child theme that suits you best.
In fact, the aim with our own WooVina Child Themes is to deliver a store experience perfect for your own niche. After installing FlatSHOP, and not touching any settings, you instantly have a store fit to sell electronics, digital, kids toys items. With Organic you can rapidly set up a beautiful organic food store.
How to create your own child theme?
WP Sites has a great tutorial on how to create a child theme for a parent theme you’re already using, which you can read here.
You can also watch the video tutorial they’ve created on the same subject, which shows a child theme being created for Twenty Fourteen:
Give a child theme a try
A child theme is the perfect solution for someone looking to set up a store in a specific industry quickly, and without making major modifications to a parent theme. And with the best practices outlined above, updating one and preserving your changes is a breeze. You can even create your own if you feel ambitious.
We hope this post has made the practice behind child themes a little clearer to you, and has given you some guidance for using child themes on your own website or store. If there’s anything we can make clearer, feel free to give us a shout here and we’ll help you out.
Regarding our own child themes, we’ll leave that decision up to WooCommerce users. We know electronics is extremely popular, so FlatSHOP was an obvious choice. But as for future ideas, it’s up to you!
Do you have a specific idea for a child theme? If you’ve got a moment, let us know your thoughts in the contact page or on our Facebook Page so we know what you’re looking for. We hope to hear from you soon!

