With WooVina theme, you can easily create a custom footer like the custom header. Follow the below steps to do it:
1. Create a New Template
Go to WordPress dashboard and create a template for your footer in Theme Panel > My Library, eg, Custom Footer.
2. Insert Content in This Template
To add content in the footer template, there are some widgets available like Custom Links, MailChimp, About me, Contact info, Custom Menu, etc. If you are using Elementor, and WooVina Elementor Widgets, then you will have many more widgets to use in the footer template. It will make your design process super simple.
3. Add Your Template in the Footer

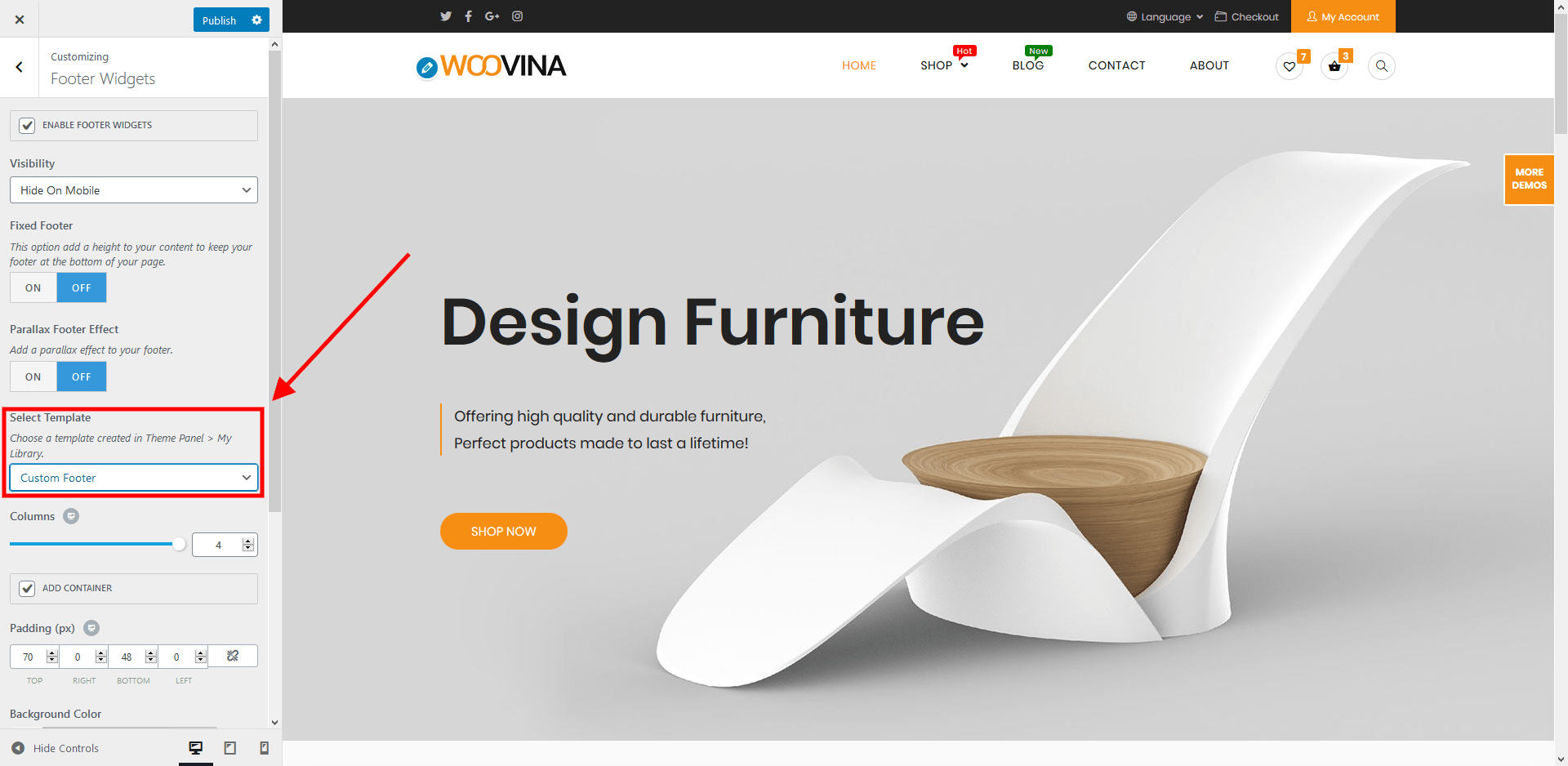
After creating the custom footer template, go to Appearance > Customize > Footer Widget section and select the footer template created in step 1 from there. Now remove the container and set padding to zero from the same footer widget section.
That's all! Now you can create the footer you want.

