Table of Contents
Note: It is recommended to upload sample data on a fresh WordPress install to prevent conflicts with your current content. You can use this plugin to reset your site if needed: WordPress Database Reset.
Install WooVina theme & required plugins
The demo is built with WordPress, WooCommerce, Elementor, and WooVina theme. So you must install the WooVina theme and all required plugins on your WordPress website before starting to import this demo. You can follow this article to know How to install WooVina theme.
Delete the default pages
After installing the WooVina theme and the required plugins, you need to delete the pages automatically generated by the plugins before importing the sample data.
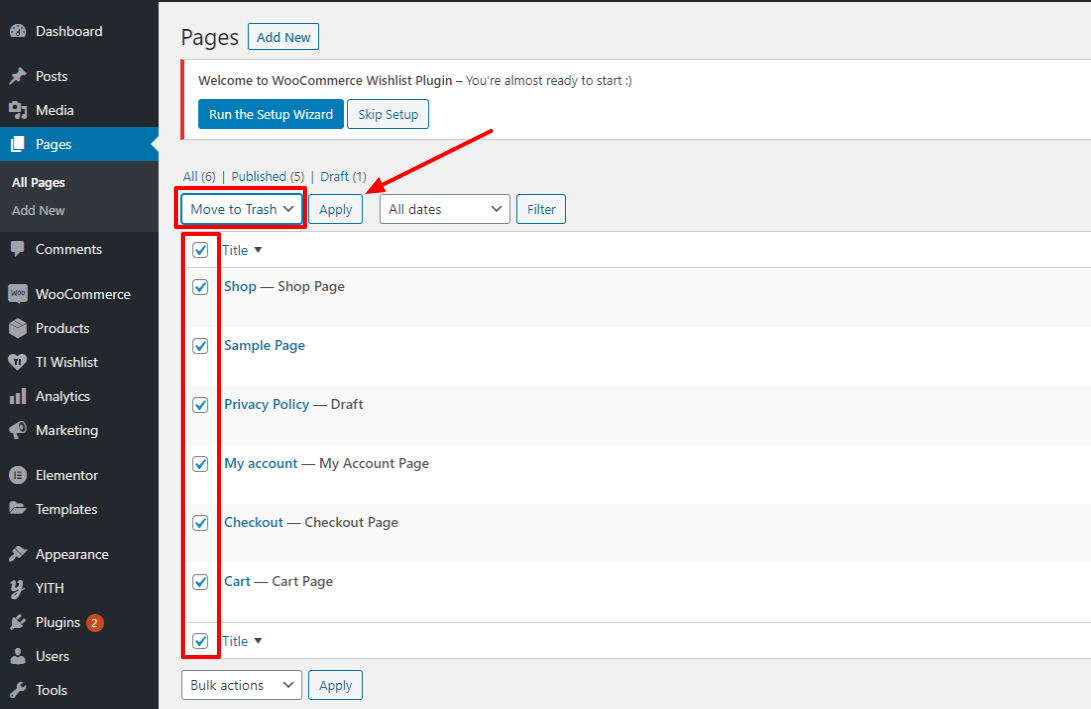
- Move all pages to trash
From your website dashboard, go to Pages, select all pages and click on the button Apply to move all pages to trash

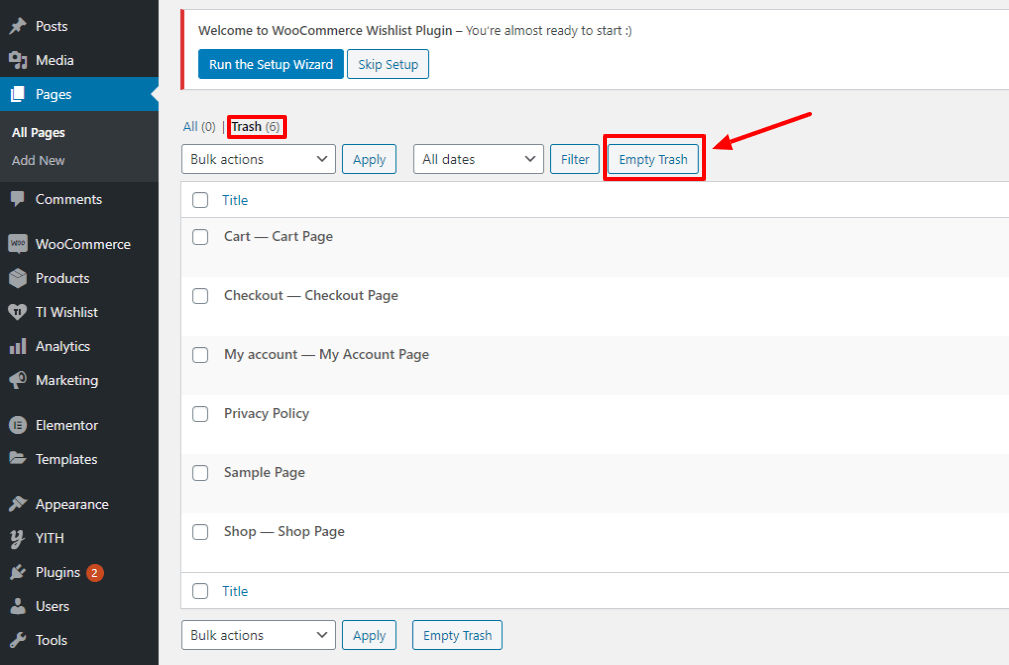
- Empty trash
After moved all pages to trash, click on the link Trash and click on the button Empty Trash

Download and Install a single demo package
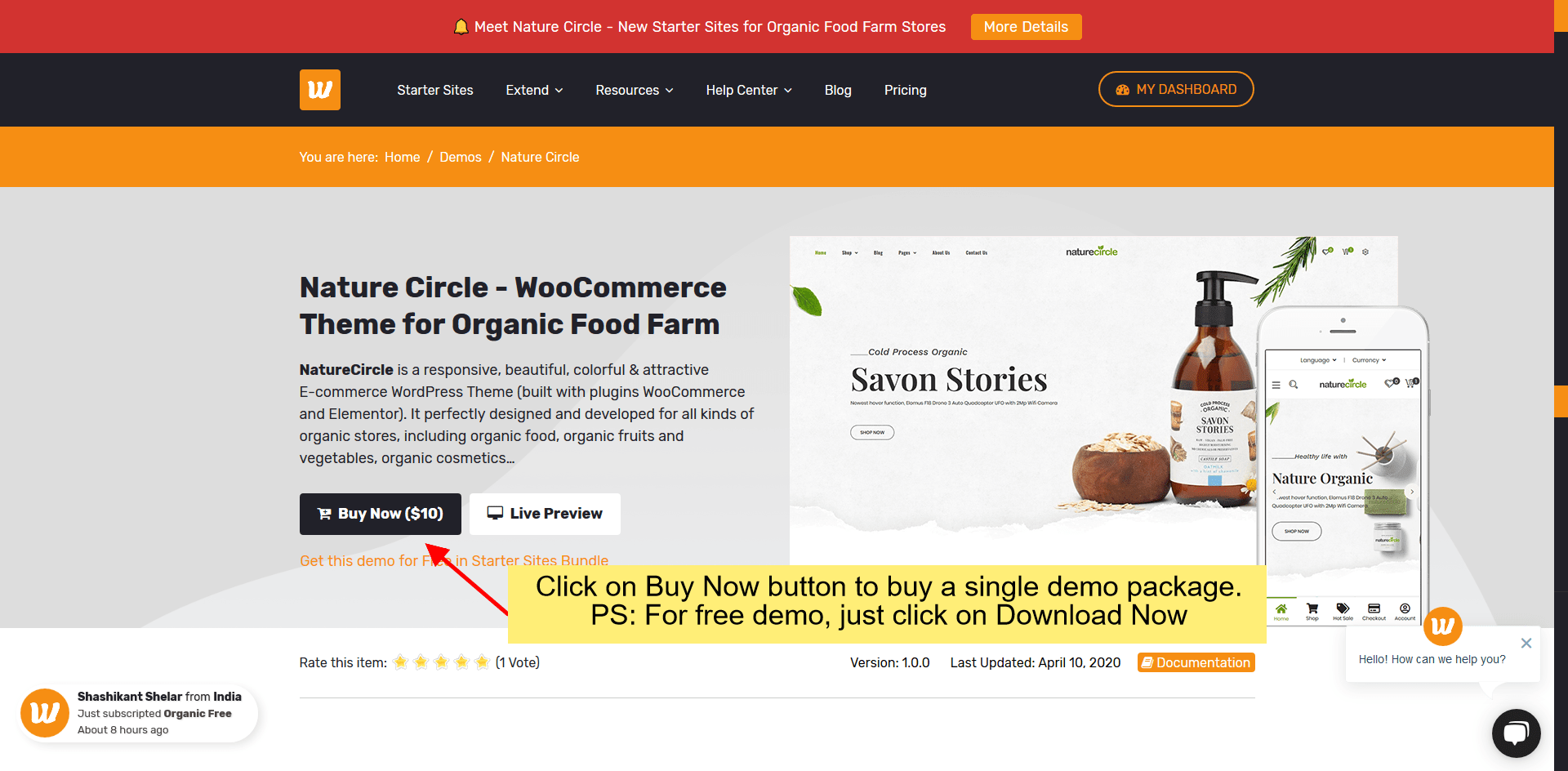
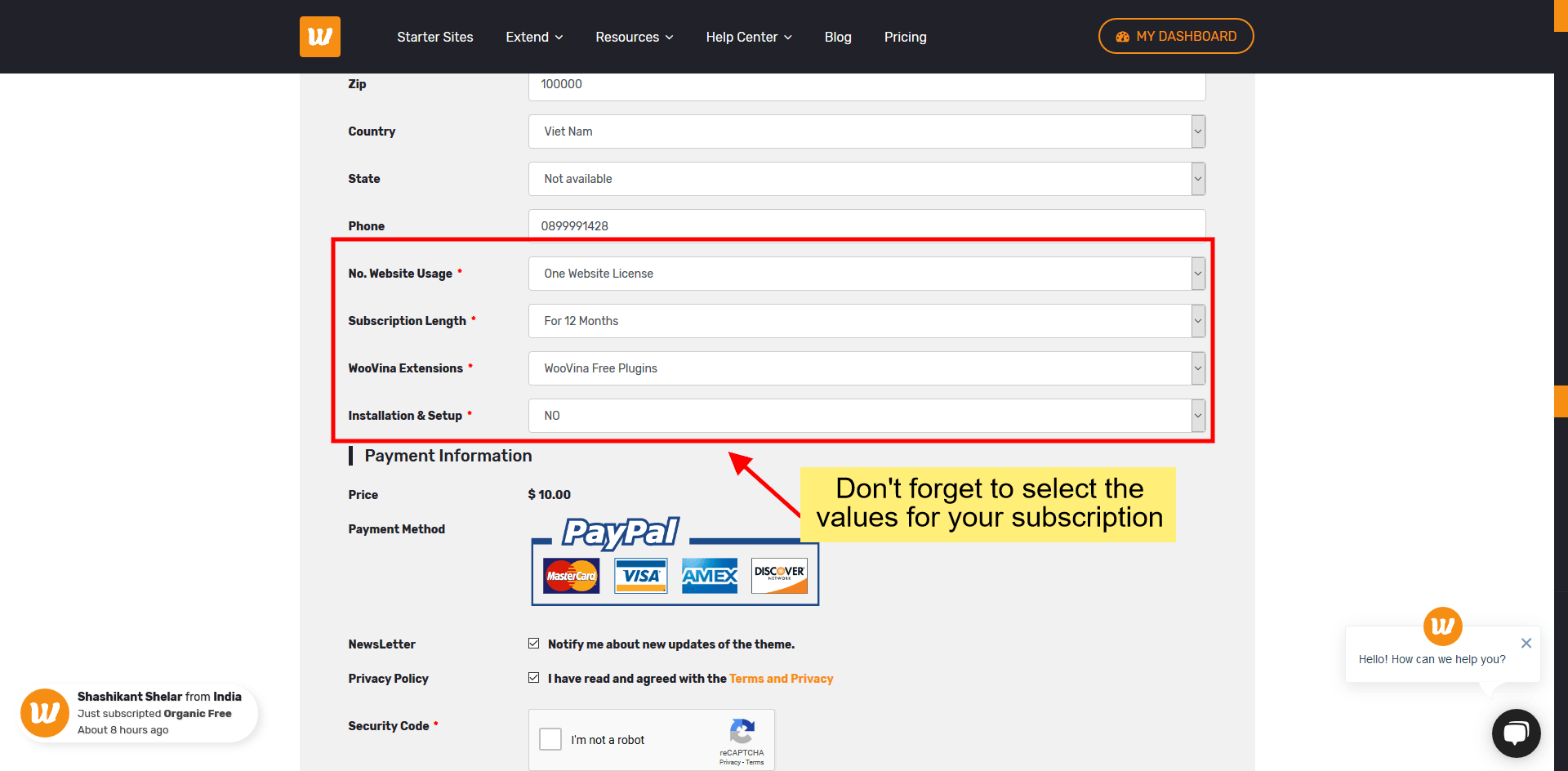
- Select a single demo package and get started:
Visit WooVina.com and go to menu Starter Sites to find the demo you want to use to create your e-commerce website.


- Download a single demo package:
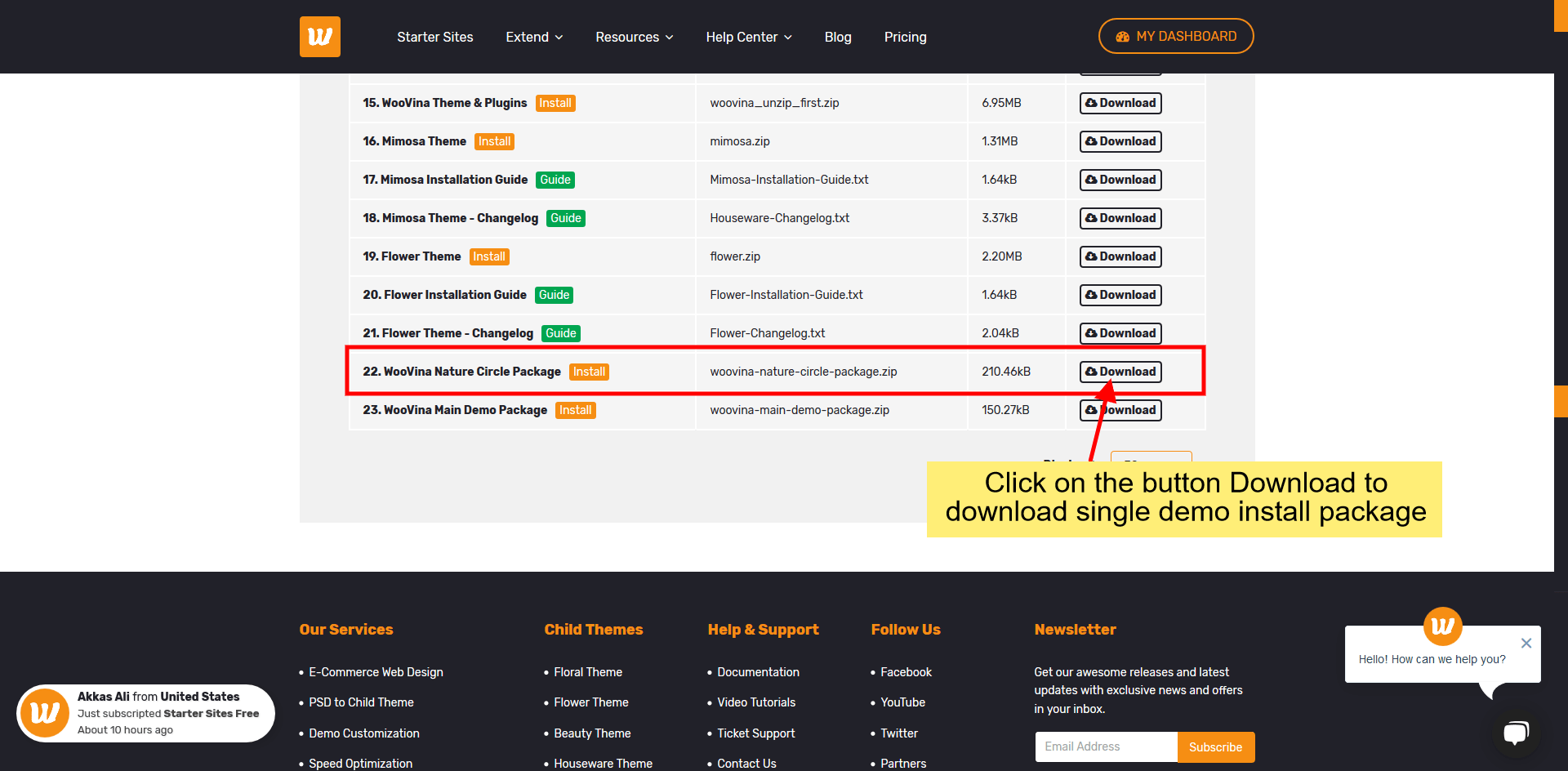
After registering a demo package, you need to login to WooVina.com and go to the My Dashboard > Downloads and download a single demo package:

- Install and activate a single demo package:
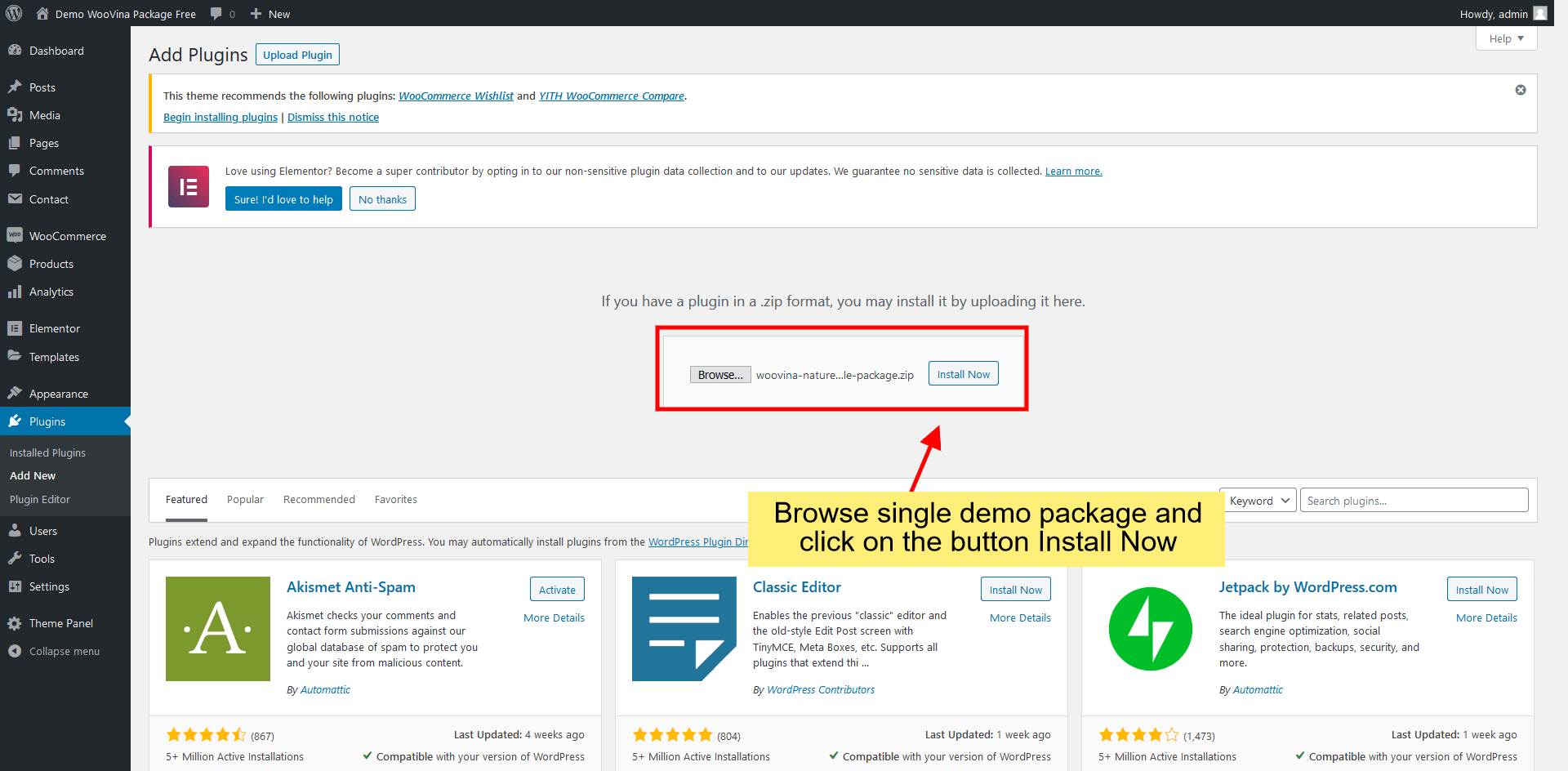
Login to your website, and go to the Plugins > Add New > Browse file singe demo package you've downloaded > Click on the button Install

Activate license to unlock Pro Demo & Premium Plugins
- Get license key from WooVina.com:
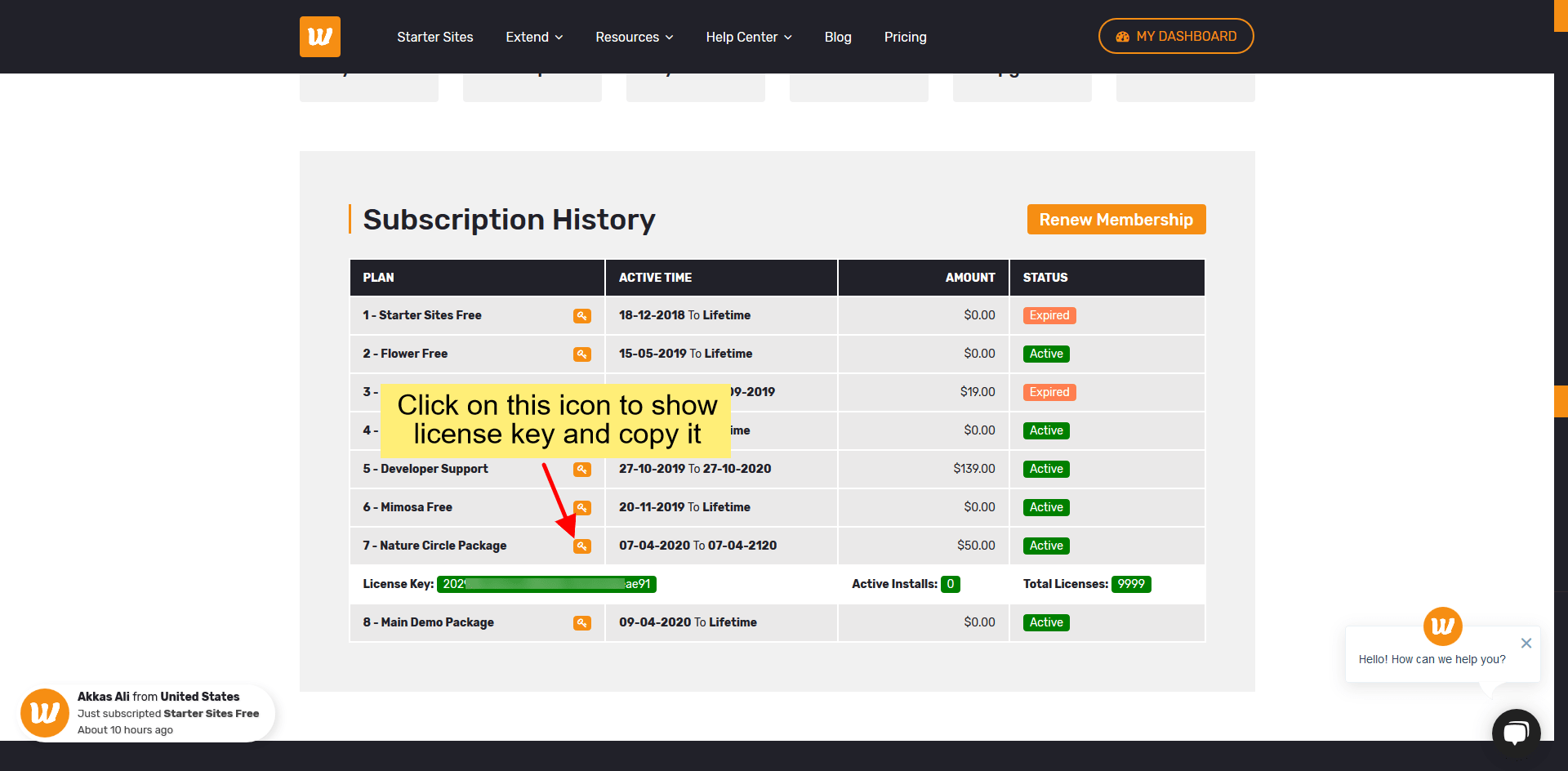
Visit WooVina.com and go to the My Dashboard > Subscriptions and copy license key:

- Activate the license on your website:
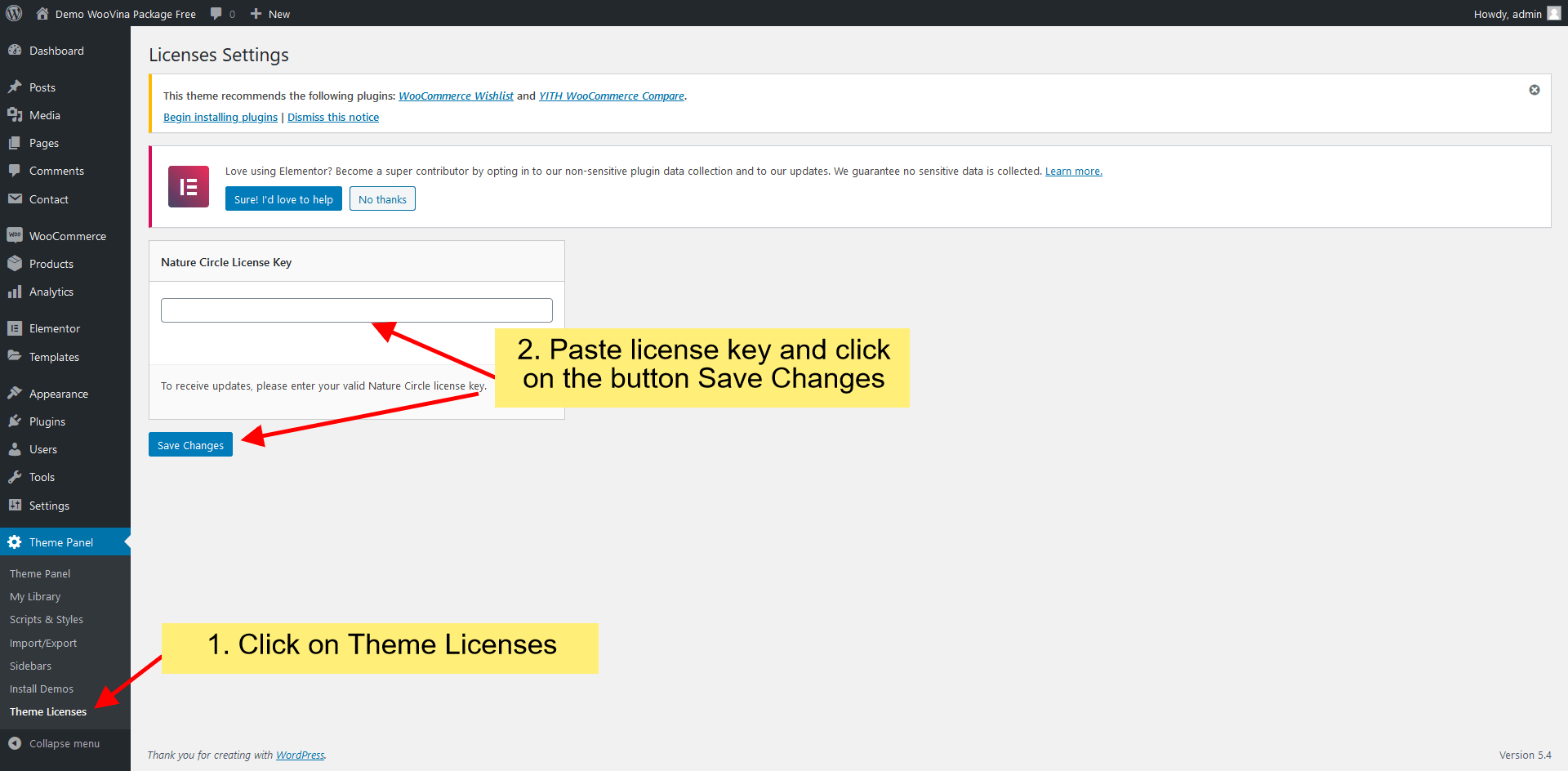
Login to your website, and go to the Theme Panel > Theme Licenses. Paste your license key and click on the button Save Changes

Import singe demo package data
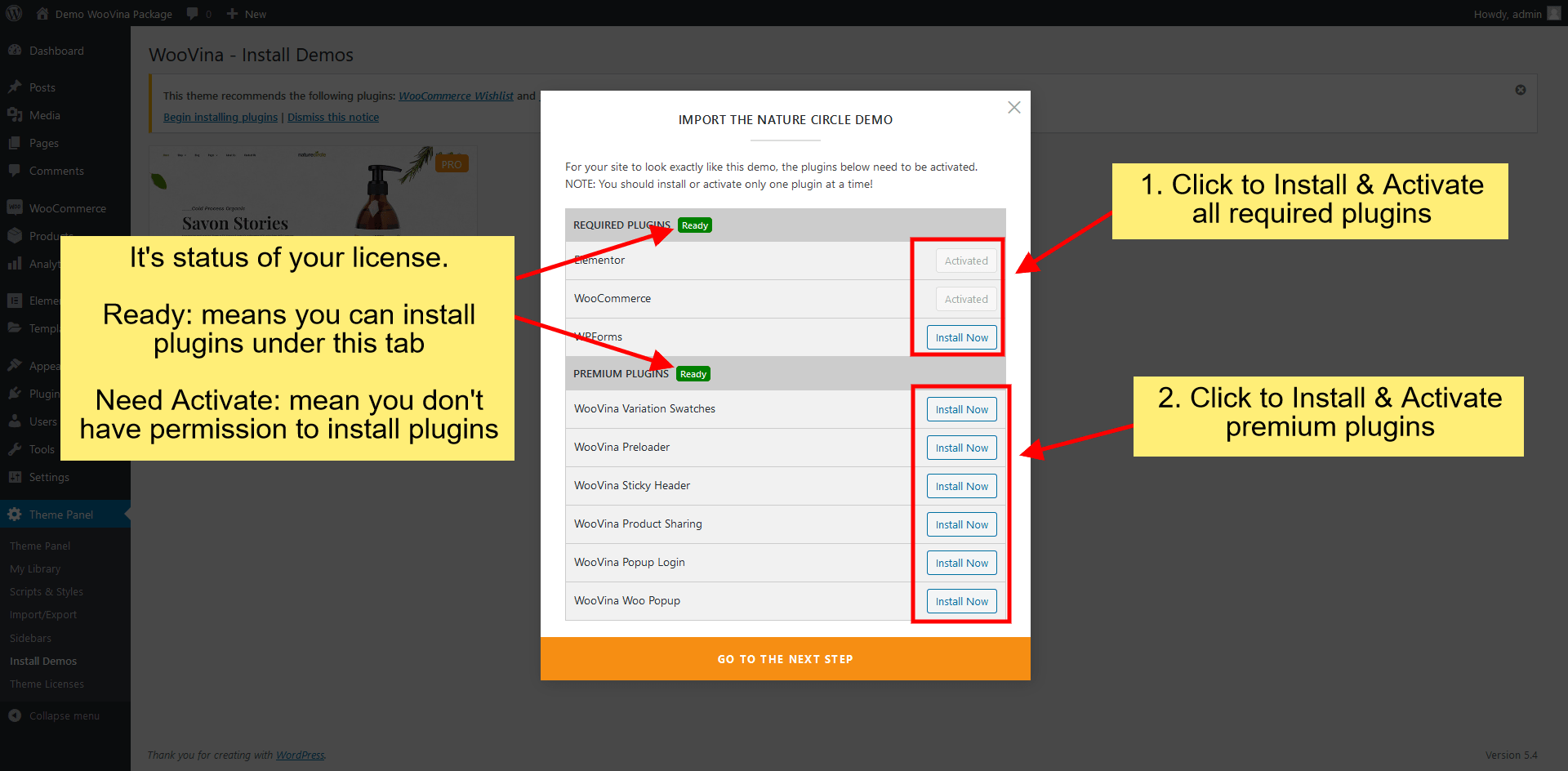
- Install & activate the required plugins and premium plugins:
Login to your website, and go to the Theme Panel > Install Demos. Click on the demo screenshot and install & activate required plugins then click on Go to the next step
Premium Plugins help your website more attractive, more impressive features, but they are not required (not required to install and activate), you still can import demo without them.
NOTE: If your license has the right to install Premium Plugins, you can install/activate them by clicking the Install Now button.

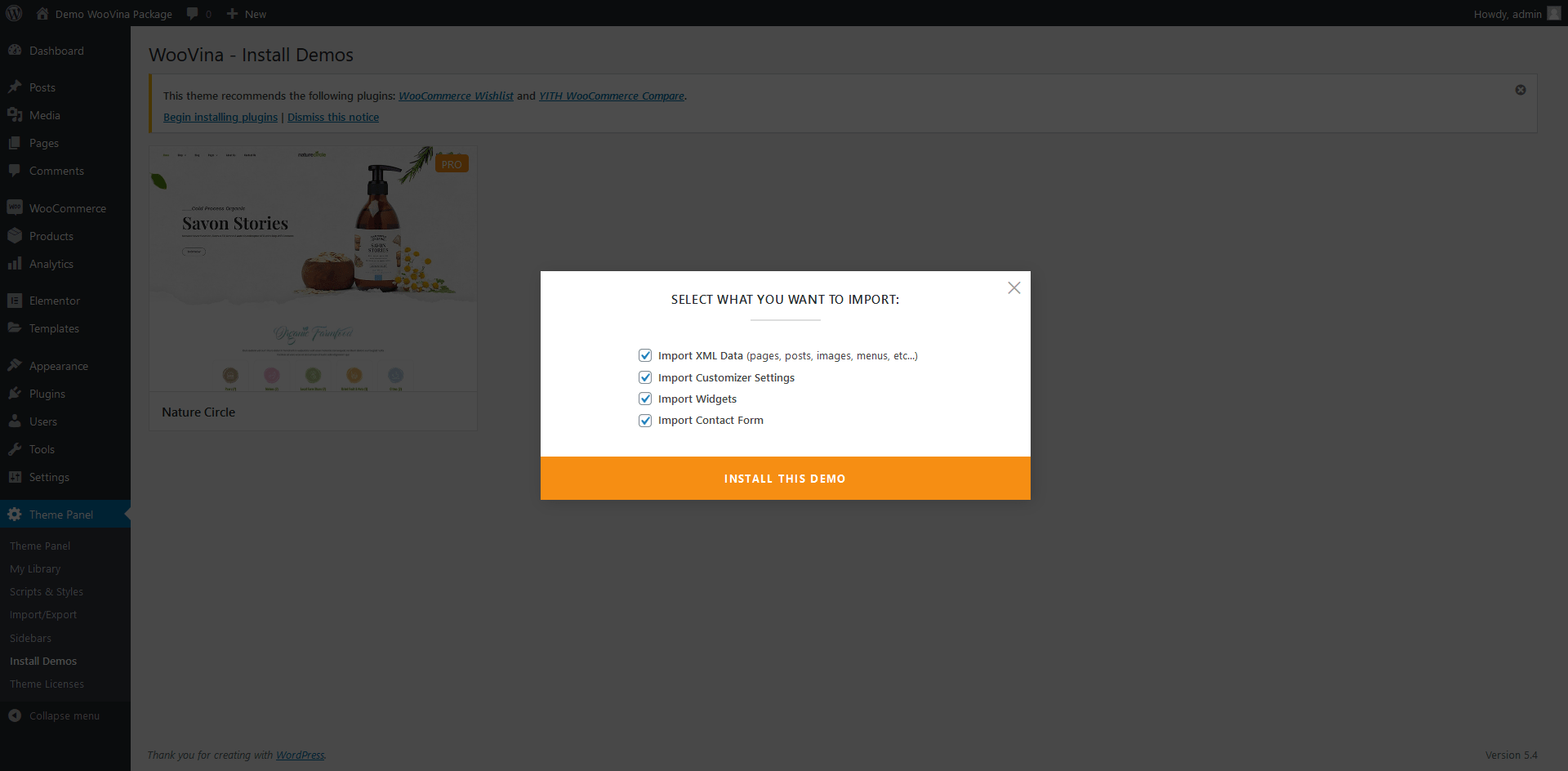
- Select what you want to import:
In this step, you can select what you want to import. You should select all them to make your website work exactly like the live demo.

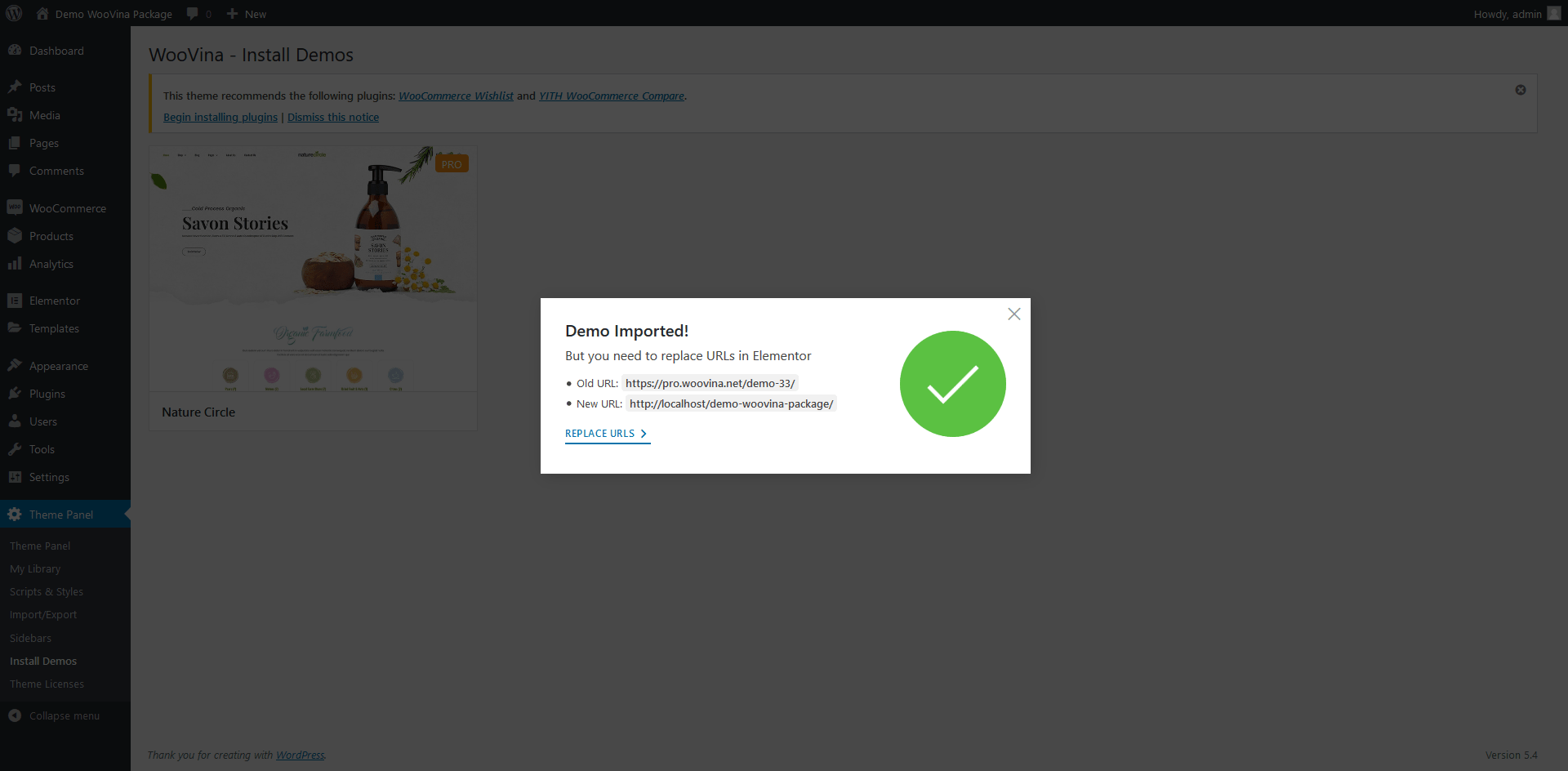
- Demo Imported & Replace URLs in Elementor:
After import successful, you need to replace URLs in Elementor. You follow this article to know more details.

- Congratulations! Now you can do custom work and make changes to your website.
In some cases, you will get an error that you cannot import a demo. Don't worry, your server configuration may not be right yet. Please check the following requirements and try importing again.
Recommended PHP Configuration Limits
Many issues that you may run into such as white screen, your demo import fails, empty page content with Elementor, and other similar issues are all related to low PHP configuration limits. The solution is to increase the PHP limits. You can do this on your own, or contact your web host and ask them to increase those limits to a minimum as follows:
-
max_execution_time 6000
-
max_input_time 6000
-
max_input_vars 5000
-
memory_limit 256M
-
post_max_size 32M
-
upload_max_filesize 32M
If you see any problem when import the demo, please submit a ticket here to get support.

