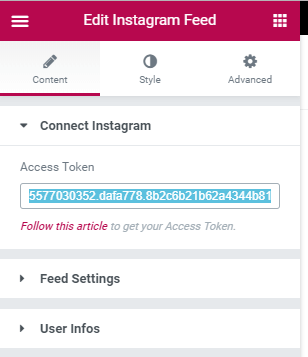
With the Instagram Feed widget, you need to generate an access token to display your photos. This tutorial is a quick breakdown of the steps to get the Access Token and you don’t have to be a coder or developer to follow most of these steps.
Step 1 - Register Application
Before getting your Access Token you have to register as a developer in Instagram and to receive Client ID. Please visit https://www.instagram.com/developer and register a new app.

1.1 Log in Instagram
To get a Client ID you need to be registered on Instagram. Create an account or log in using the existing account to pass on to the next step.
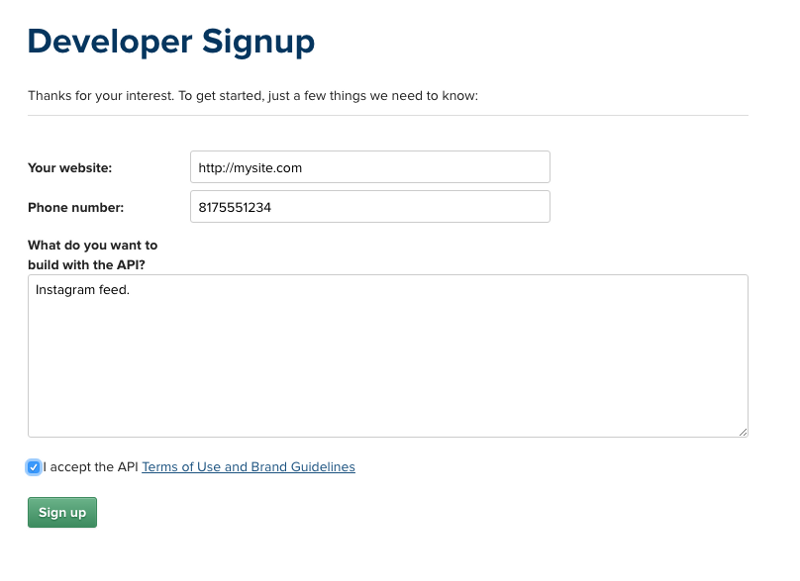
1.2 Fill in the Developer Sign up
Instagram demands to be registered as a developer from everyone, who wants to display Instagram feed on his website. After you log in Instagram the next window will appear.

Step 2 - Register New App Client
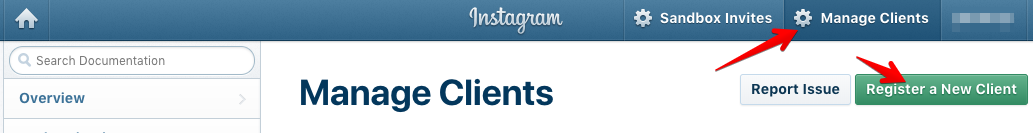
Go to Manage Clients, and hit Register a New Client to register and gain API access.

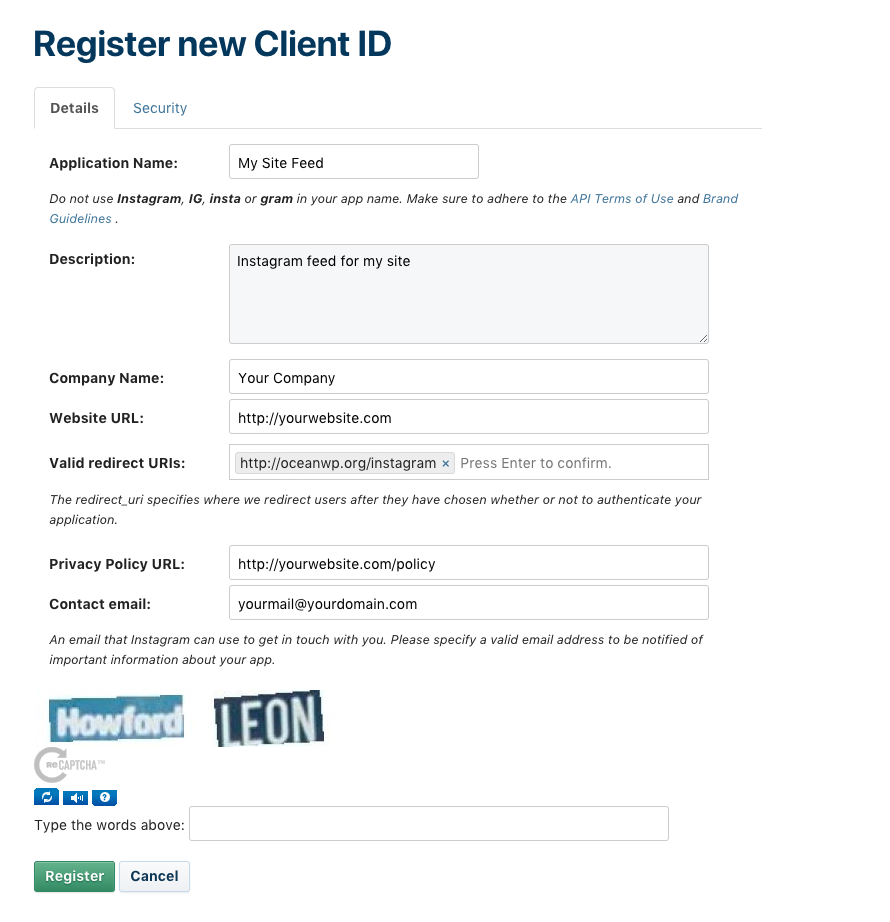
2.1 Register your App
The next step is filling the form with your website data.

Check the fields on the web page:
- Application name – choose any appropriate name, which fits Instagram requirements.
- Description – any short description.
- Website URL – your website where you display the Instagram feed.
- Valid redirect URIs – have to be https://oceanwp.org/instagram/
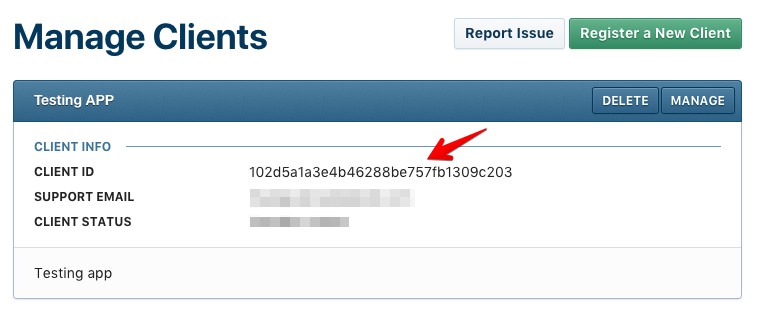
Step 3 - Copy or Save Client ID
Copy the Client ID here, or at least keep this tab open, you will need the Client ID to generate the Access Token.

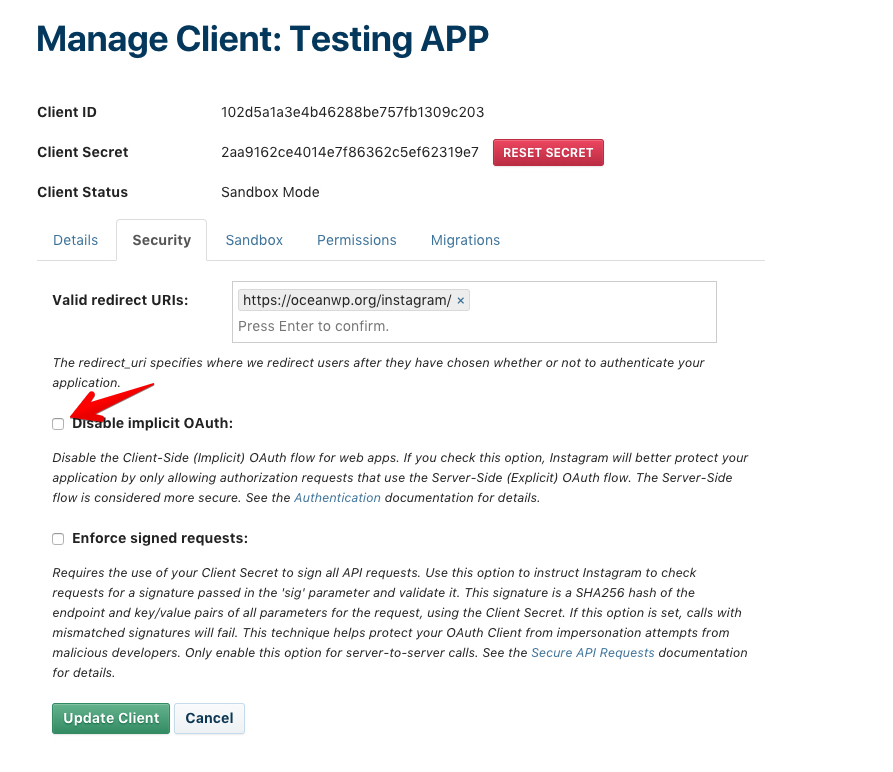
Step 4 - Configure Client for Public Access
Click Manage on your app from the Manage Clients screen, then open the Security tab and uncheck the Disable Implicit OAuth since we’d like the public to be able to see our feed.

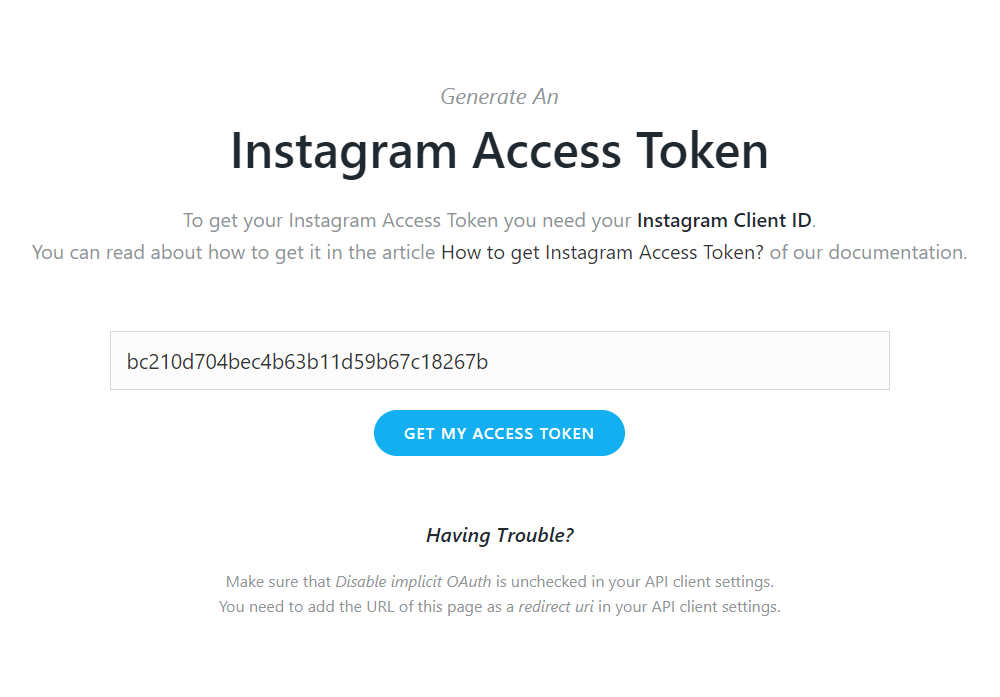
Step 5 - Get Instagram Access Token using Client ID
Сopy your new Instagram Client ID then go to this page and paste your Client ID there.

You will need to click on the Authorize button, then you will be redirected to the OceanWP site with your access token:

Step 6 - Copy the Access Token to the Widget Setting
The last step is, go to the page where you have added the Instagram Feed widget and copy the Access Token to the input box provided. Then you are ready to display your Instagram Feed on your website!